Этот небольшой урок вам продемонстрирует, как всего за несколько шагов, используя Photoshop и Illustrator, создать изображение с реалистичной кредитной карточкой. Приступим?
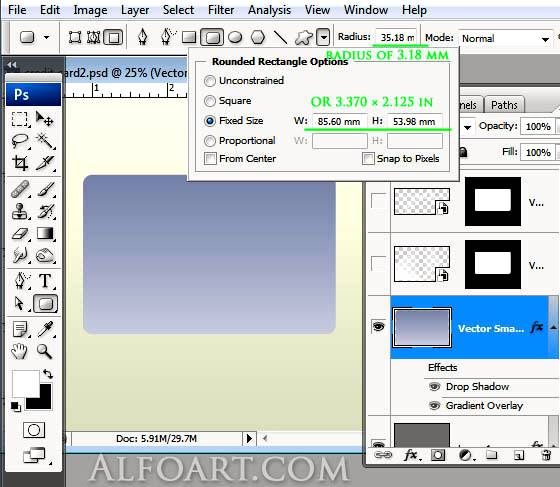
Чтобы ускорить процесс, начнем с создания базовых объектов в Illustrator. Создайте прямоугольник со скругленными углами размером 3.5in на 1.9in. Затем залейте фигуру любым градиентом на свой выбор.

Нарисуйте несколько изогнутых линий, как показано на картинке при помощи Pen Tool. Затем откройте Object > Blend > Blend Options, в выпадающем списке Spacing выберите пункт Specified Steps и задайте ему значение 30. Кликните Ok. Создайте две разных кривых разных цветов.

Затем выберите весь этот лайн арт, который вы только что создали и примените к нему обрезающую маску (Clipping Mask) по фигуре кредитки. Для этого форму кредитки нужно вынести поверх сета линий и выделить ее вместе с ними. Имейте в виду, что фон кредитки нужно продублировать и оставить на своем месте позади сета с линиями.
Внимание: если вы используете версию CS5, выделив кредитку, можно кликнуть по значку Draw Inside в нижней части панели инструментов и после этого вставлять объекты внутрь объекта кредитки.

Также при помощи Pen Tool нарисуйте ленту, как показано ниже.

На этом шаге мы заканчиваем работу с Illustrator и переходим в Photoshop. Создайте новый документ, который должен быть чуть больше размеров документа в Illustrator. Далее перенесите из иллюстратора каждую деталь по отдельности в Photoshop. К этому времени вам уже нужно позаботиться о каких-то логотипах и графике, которые будет необходимо поместить на кредитку. Если таковых нет — попробуйте нарисовать своими силами. Разместите элементы на кредитной карточке, как показано ниже. Шрифты можете подбирать на свое усмотрение. Что-нибудь интересное можно найти здесь и здесь.

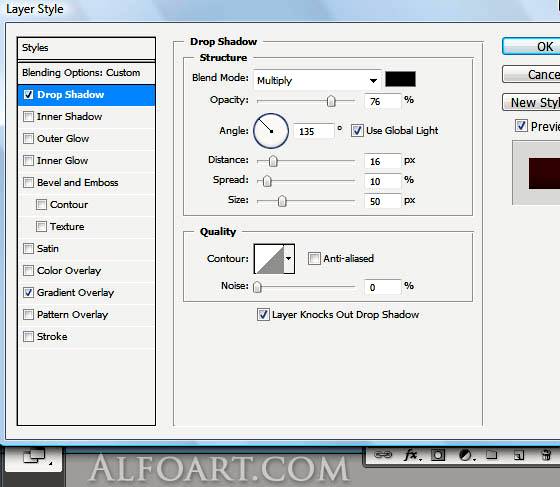
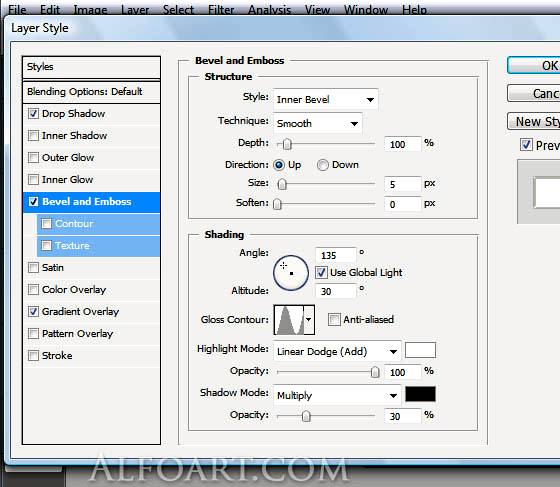
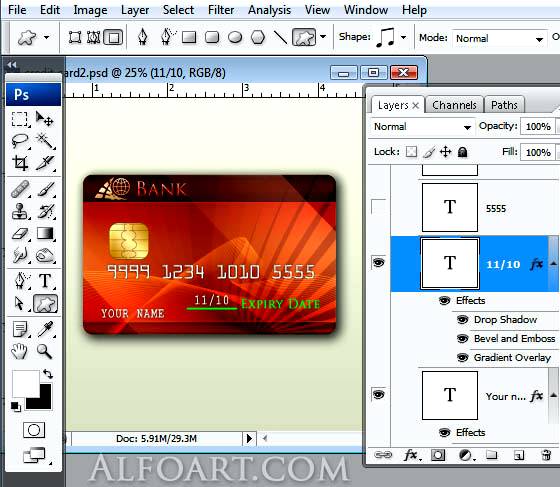
Теперь пришло время добавить текст. Скачайте шрифт Oval Typeface нанесите надписи цветом #F1EFED . Напишите какой-нибудь цифровой код и имя. Затем примените следующие стили слоев:

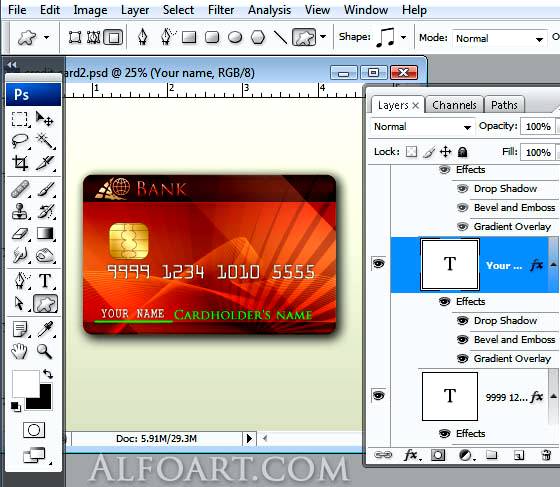
Что ж, наше творение начинает выглядеть как настоящая кредитная карточка. Теперь нанесем тени, чтобы придать изображению еще большей реалистичности. Дублируйте объемные надписи, смените цвет дублей на черный и отключите для них стили слоев. Только что мы получили основу для тени. Теперь сдвиньте все эти дубли на 3-5 пикселей правее и на 3 вниз. Затем примените к этим слоям фильтр Filter > Blur > Motion Blur с параметрами Angle 34, Distance 10px, установите режим наложения слоев в Multiply и задайте 50% Opacity. В качестве завершающего штриха для лицевой части посмотрите еще раз на образец кредитки и добавьте дату окончания ее срока на свой рисунок. Вот и все, с лицевой стороной кредитки мы закончили работу. Создайте новую группу для слоев и перенесите в нее все имеющиеся на данном шаге слои. Папку назовите “FRONT”.

Теперь поработаем с обратной стороной кредитной карточки. Дублируйте основу кредитки, перенесите слой в папку “BACK”, затем выполните щелчок правой клавишей мыши по слою и растрируйте его. Далее загрузите по нему выделение и залейте слой цветом, который вы использовали для лицевой стороны карты (я использовал ярко-красный с ее левого верхнего угла). Обратите внимание, что в данном случае использовать градиентную заливку не следует. Переключитесь на папку FRONT, дублируйте надписи, к которым вы применяли стили (в моем случае это номер кредитки, имя и дата истечения действия карты) и перенесите дубли в папку BACK. Затем отобразите дубли по горизонтали и смените цвет текста на тот же, который вы применяли к фону обратной стороны.
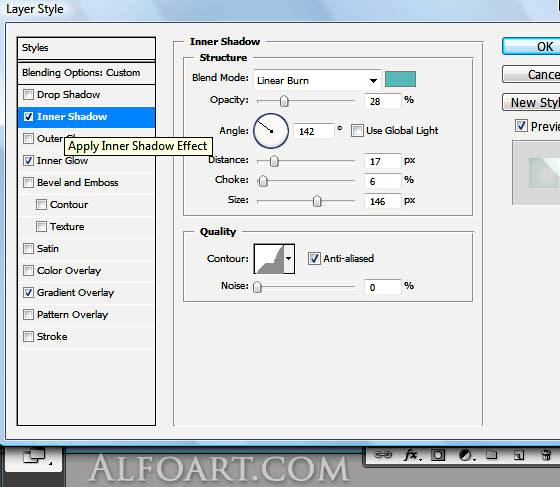
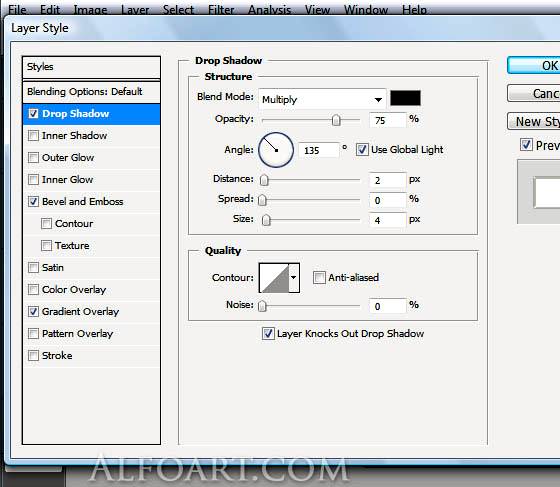
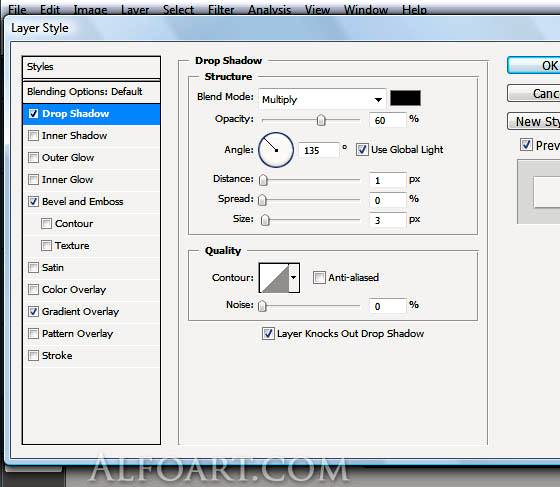
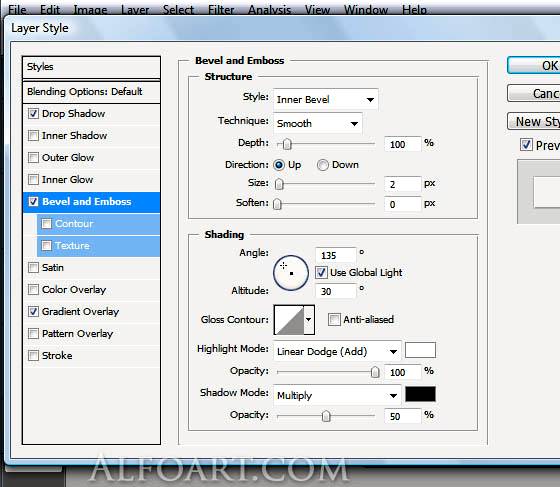
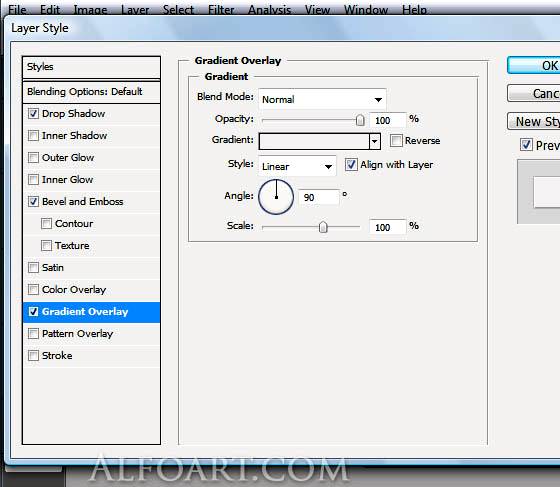
Теперь нам нужно задать слоям такие стили, чтобы все выглядело так, будто бы текст продавлен с этой стороны, как на настоящей кредитной карточке. Выполните двойной щелчок по слою, задайте стили с параметрами, приведенными ниже на рисунке, а затем проделайте все то же по аналогии с другими слоями.

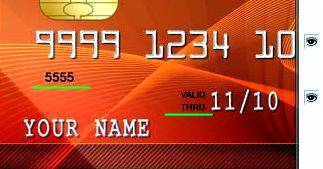
После того, как вы сделали все по образцу, пойдем дальше и нанесем на обратную сторону кредитки оставшиеся элементы.
Здесь все, включая роспись, можно создать с помощью инструментария Photoshop. Если у вас есть логотип — поверните его на 45 градусов, несколько раз продублируйте, задайте дублям разные цвета при помощи коррекции Hue and Saturation (Ctrl + U), слейте дубли в один слой и создайте по нему шаблон для заливки. Затем на новом слое создайте прямоугольник нужных для создания полосы для подписи размеров и примените к нему заливку по шаблону, применив стиль Pattern Overlay.
Для нанесения росписи создайте новый слой, переключитесь на твердую черную кисть и распишитесь, как вам угодно.
В завершение добавьте защитный код.

Если хотите — можете остановиться уже здесь, но я собираюсь показать карту в объемном пространстве и добавить перспективу. Дублируйте каждую папку, затем выполните по ним поочередно клик правой клавишей мыши, выбирая пункт Merge Group. У вас должно получиться два слоя — каждый для своей стороны карточки. Затем уменьшите эти два слоя, нажав Ctrl + T и изменив их размеры, немного поверните и задайте им перспективу (щелчок правой клавишей мыши по рамке трансформации > пункт Perspective), как показано ниже.

Выберите слой с кредитной карточкой (неважно какой — лицевой или обратный) и дублируйте его. Загрузите по нему выделение, залейте его серым цветом, а затем сдвиньте вправо на два пикселя — карта приобрела толщину. Теперь, чтобы создать тень, дублируйте кредитку, загрузите выделение по дублю и залейте его черным цветом. Далее нажмите Ctrl + T, затем выполните щелчок правой клавишей мыши по рамке трансформации и выберите пункт Distort, чтобы придать тени необходимое искажение. После этого выполните Filter > Blur > Gaussian Blur и в выпавшем окне задайте радиус размывки равным 10px. Режим наложения слоя смените на Multiply и задайте ему 30% Opacity.
Для создания отражения дублируйте оба слоя карточки, выделите их и отобразите по вертикали (Ctrl + R > клик правой клавишей мыши > Flip Vertical) и разместите их у кончика кредитки. Затем переключитесь на мягкий ластик Eraser Tool с 30% Opacity и затрите каждый слой для создания эффекта растворения.

Теперь наложим немного света и теней на наш пластик. Загрузите выделение по кредитке, затем создайте новый слой и при помощи мягкой кисти белого цвета с 20% Opacity добавьте немного света на левый верхний угол. Затем смените цвет кисти на черный и таким же образом нанесите тень, но уже на противоположный, правый нижний угол карточки.

Теперь добавьте фон и вуаля! Чтобы переключаться между сторонами кредитки, просто отключайте и включайте слой с лицевой стороной карточки, но не забывайте при этом проделывать то же самое и со слоем отражения. Этот урок хорошо подойдет, к примеру, для того, чтобы создать свой сет иконок. Экспериментируйте также с цветами карточек, меняя их при помощи коррекции Hue and Saturation.

Душевые сливные трапы, плитка stucchi . Классические изделия от компании пауло. со склада в Екатеринбурге
Переведено с сайта psd.tutsplus.com, автор перевода указан в начале урока.
еще пару подобных уроков — и дизы останутся без работы)
Мы вакансии будем прям в уроке тогда публиковать. Выкрутимся… 😉
Ну. стараемся ж.. материал подбирать попривлекательнее))
Советую меньше париться. Зачем вообще переделывать?
Представляю вам урок по созданию стильной и реалистичной кредитной карты в программе Photoshop, которую вы можете использовать, например для ваших презентаций.

Категория: Дизайн
Сложность: Средняя
Обновлено: 12.06.2015


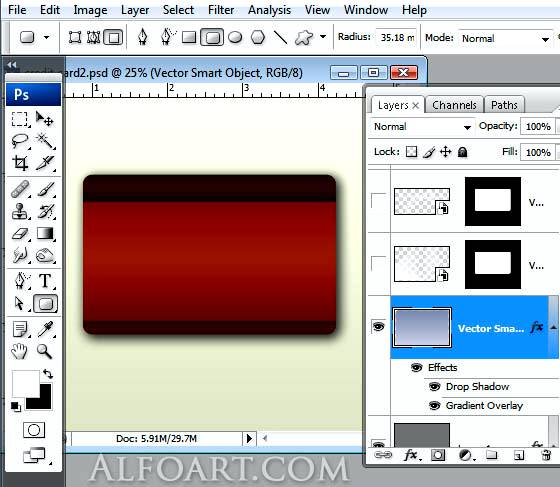
Для создания пластиковой формы карты, примените к слою с фигурой следующие стили (Layer — Layer Style (Слои — Стиль слоя)):




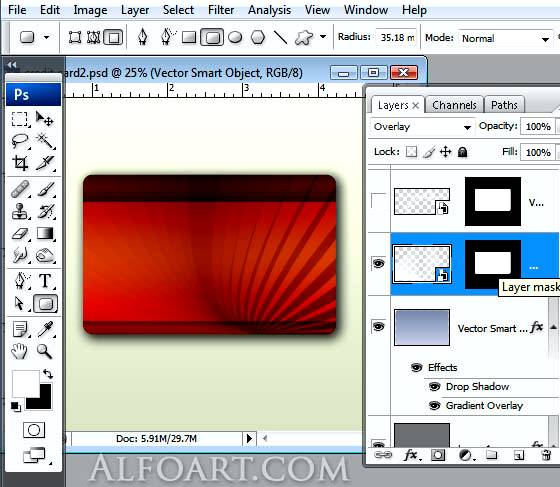
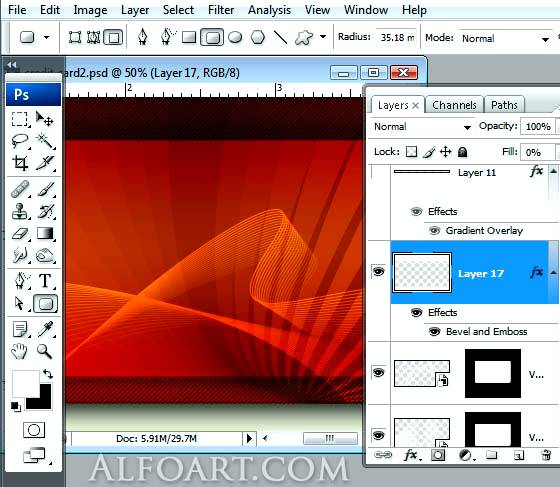
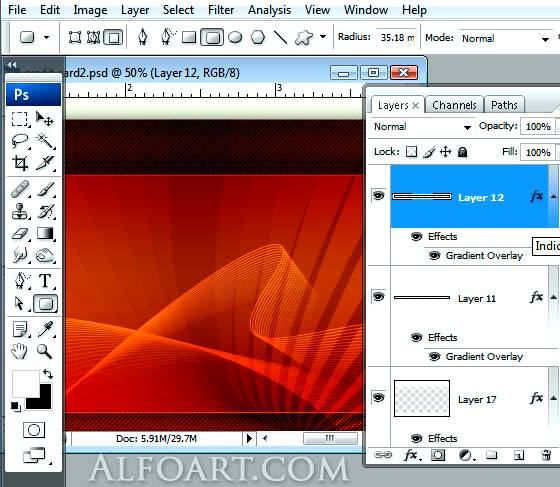
Вставьте на новый слои векторные узорные орнаменты, предварительно скачав их отсюда (файл lines3.ai). Примените к слоям режим наложения Overlay (Перекрытие).
(Прим. переводчика — У кого нет Adobe Illustrator, можете воспользоваться PSD-файлом узора. Скачать отсюда (388.9 кб)).


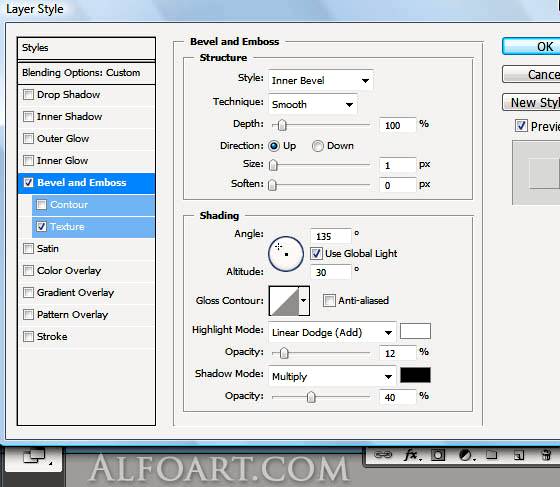
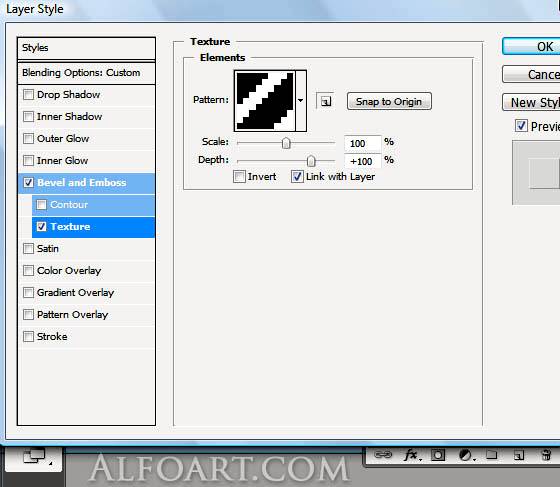
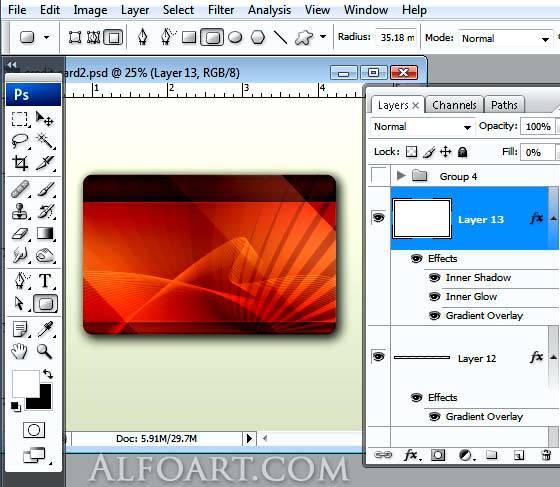
Загрузите выделение карты (клик по иконке слоя + Ctrl). На новом созданном слое залейте это выделение любым цветом, параметр Fill (Непрозрачность заливки) слоя поставьте на 0. Удалите центральную часть карты (светло-красного оттенка) и примените стиль слоя Bevel and Emboss (Тиснение). Параметры ниже.



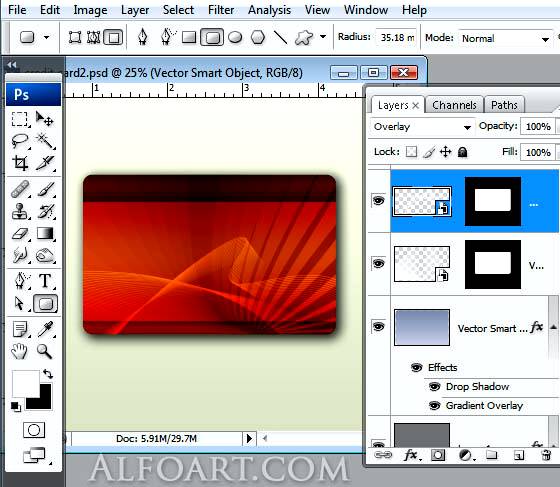
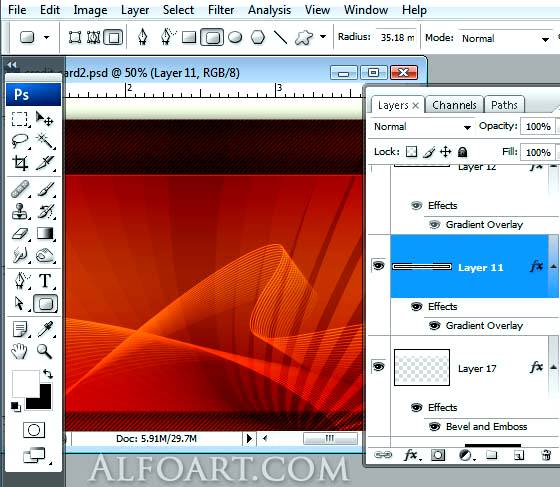
Добавляем две красных линии размером 2 px на верхнем и на нижнем краях центральной части карты. Рисуем их на новых слоях.



Снова загрузите выделение формы карты (ctrl + клик левой кнопкой по иконке слоя), на новом слое залейте область любым цветом и поставьте Fill (Непрозрачность заливки) слоя на 0. К слою примените следующие стили:


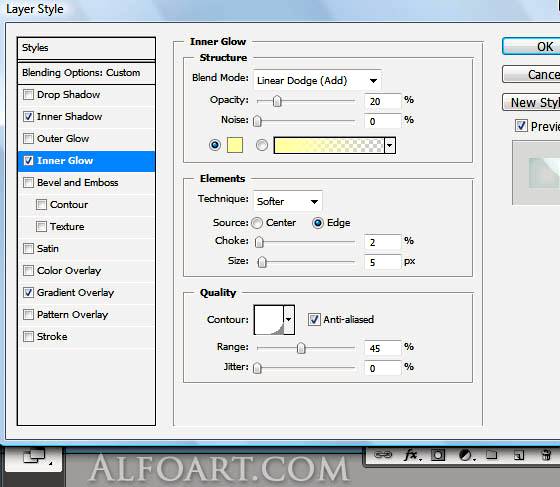
Layer — Layer Style — Inner Glow (Слои — Стиль слоя — Внутреннее свечение);




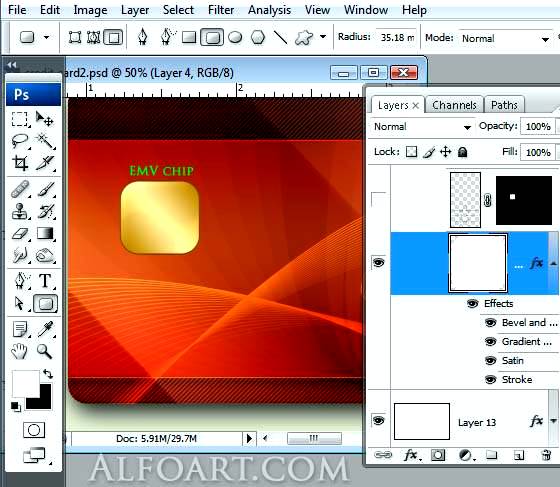
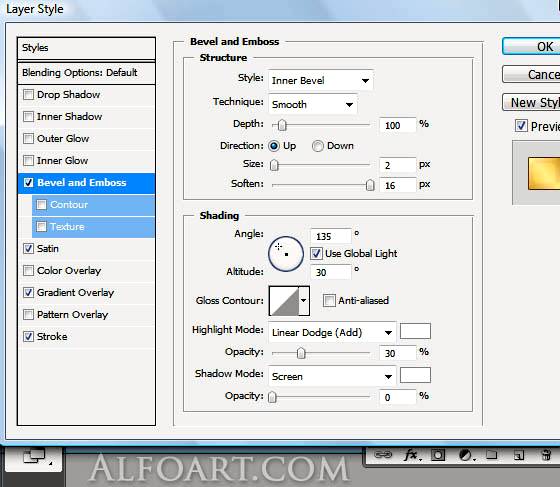
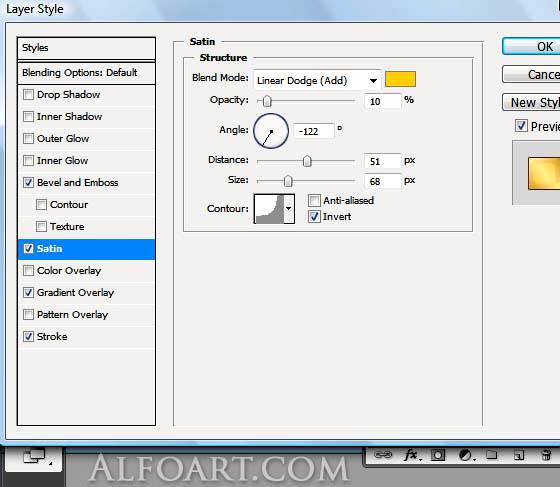
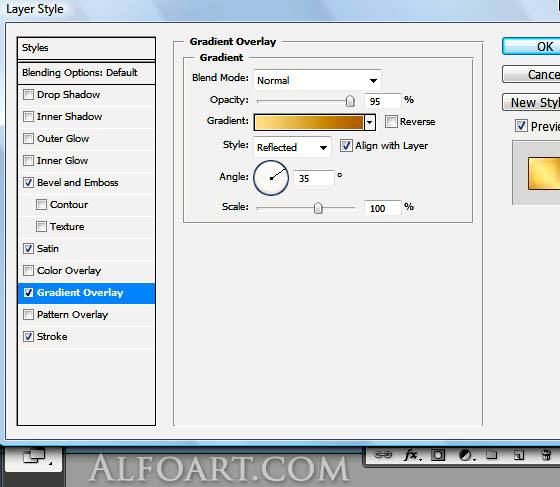
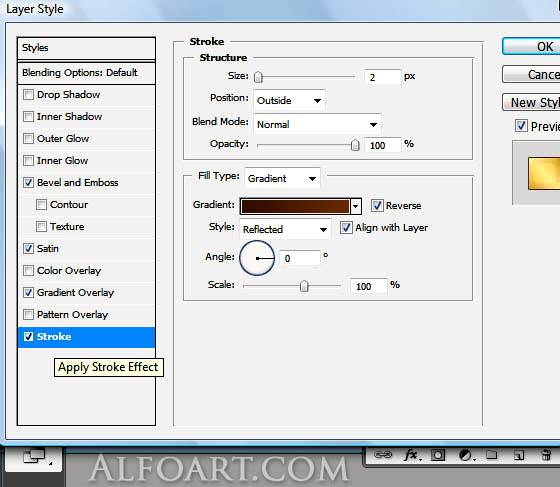
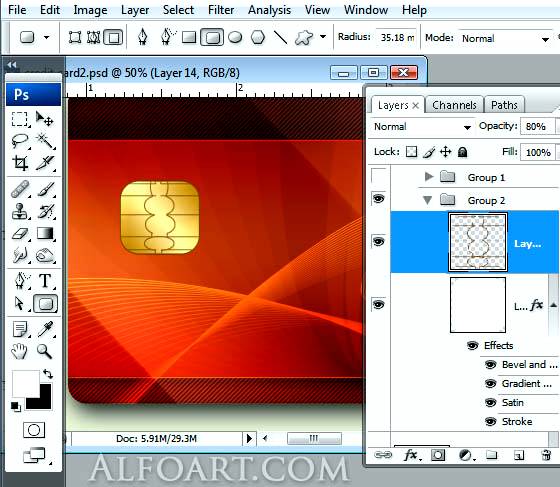
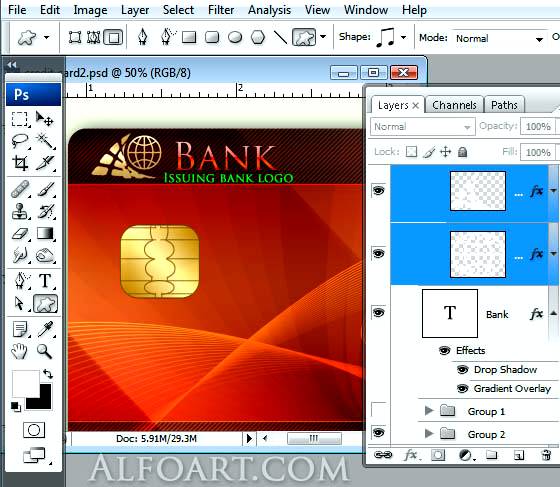
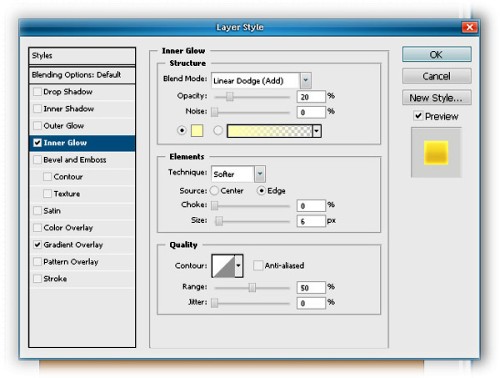
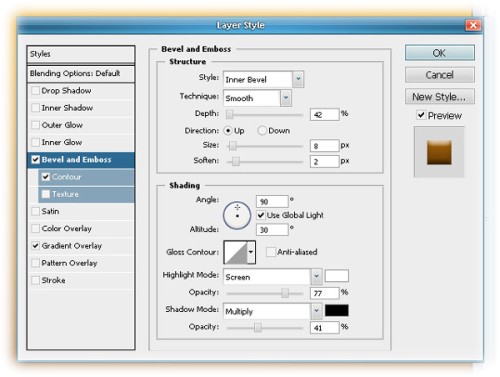
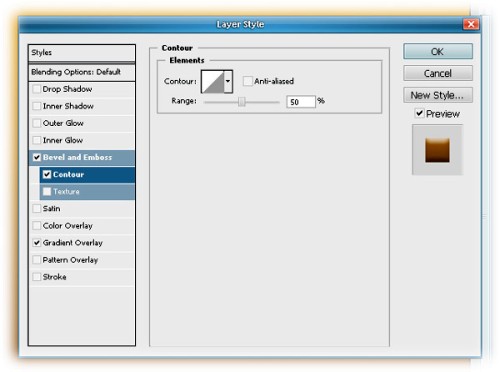
Чтобы создать эффект золотистого металлического покрытия, примените по порядку к слою с формой микросхемы следующие стили:






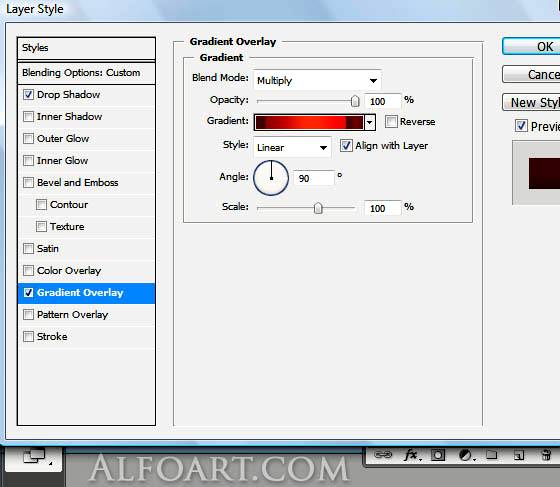
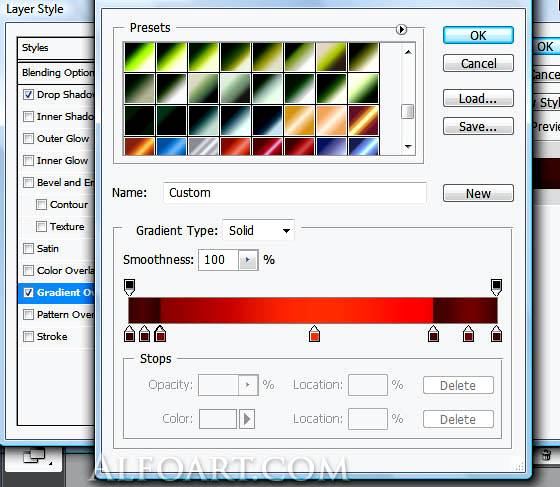
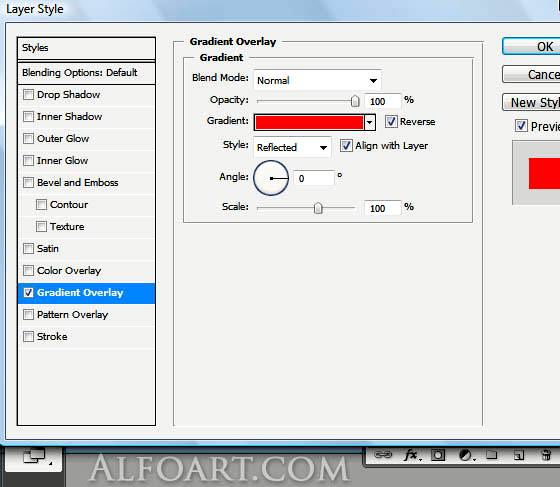
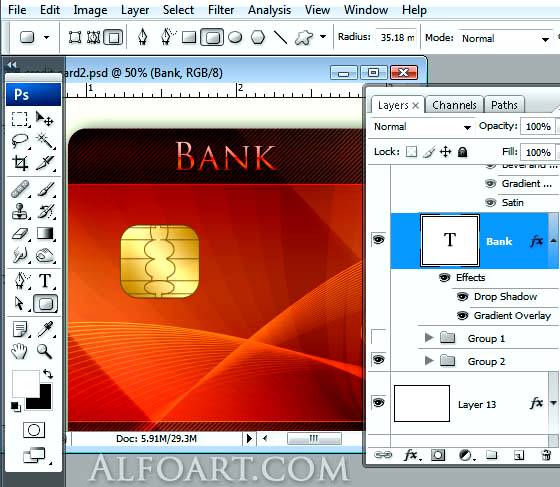
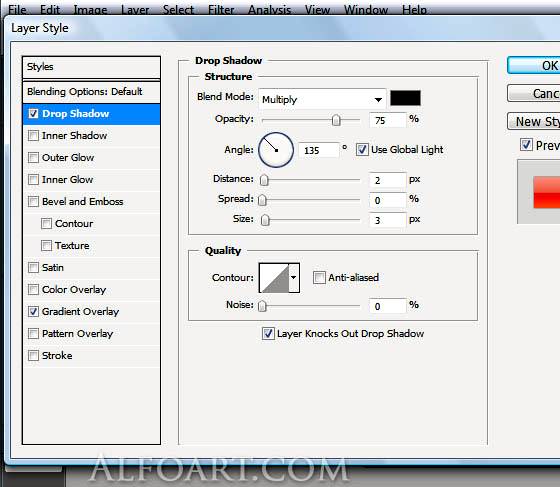
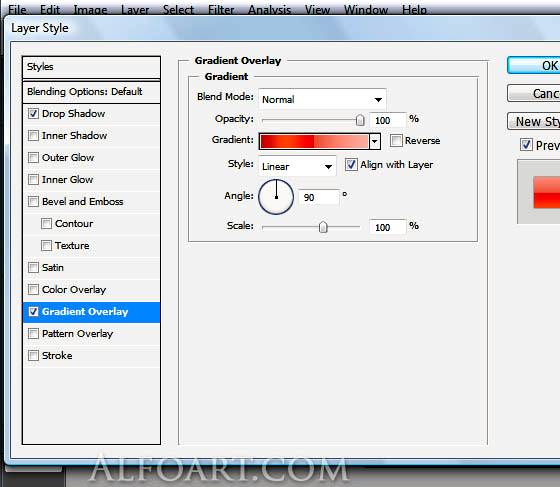
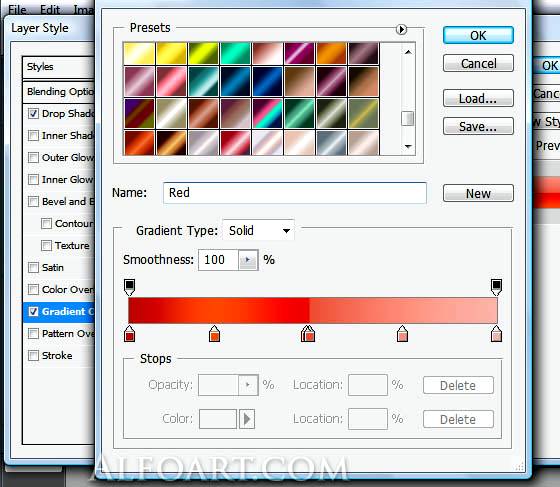
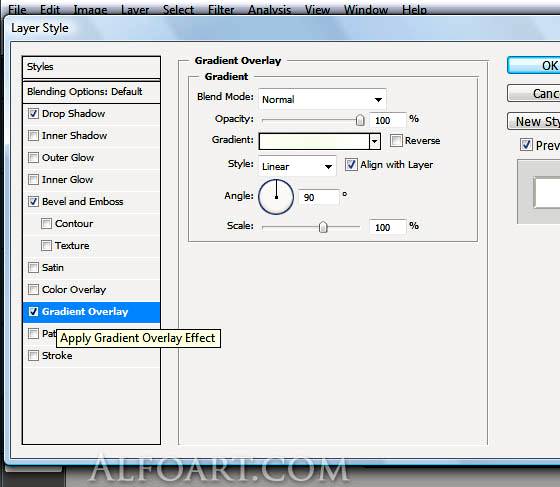
К слою с текстом примените стили Gradient Overlay (Наложение градиента) и Drop Shadow (Тень). Значения следующие:



Вклейте на карту логотип банка и примените к нему такие же стили слоя, как для микросхемы, кроме обводки (Stroke).

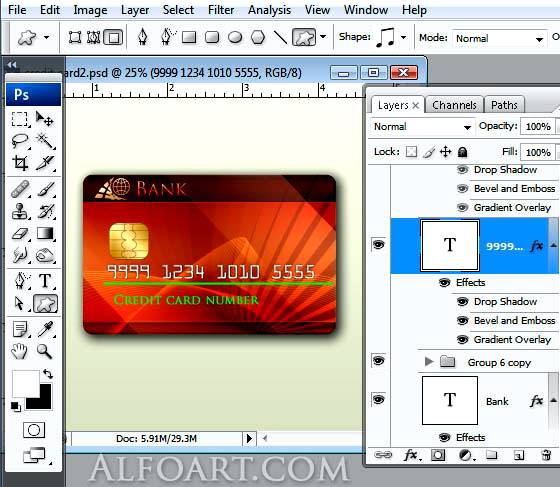
Теперь самое время написать номер кредитной карты. Шрифты можете скачать здесь.

Примените к слою с текстом такие стили со следующими настройками:



Ниже напишите имя владельца карты.

Выделите слой с именем, идите Layer — Layer Style (Слои — Стиль слоя) и выставьте следующие значения:



С такими же эффектами добавьте слой с надписью даты окончания срока действия карты.


Финальный результат 
В этом уроке я покажу вам, как создать реалистичную кредитную карту в программе Photoshop.
Создайте новый документ размером 600х600 с любым цветом фона и примените градиент.

Создайте новый слой, выберите инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), установите радиус на краях 10 пикселей. Установите белый цвет и создайте прямоугольник.

К слою с прямоугольником примените стиль Inner Glow (Внутреннее свечение).

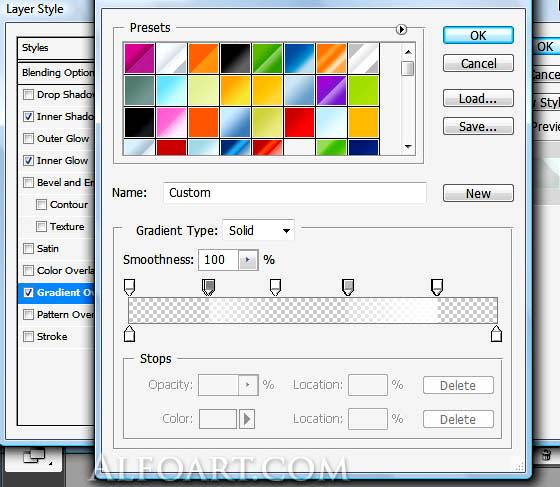
Для градиента я использовал следующие цвета: #ffdd40, #e6c345, #fbe54f, #f6e886.

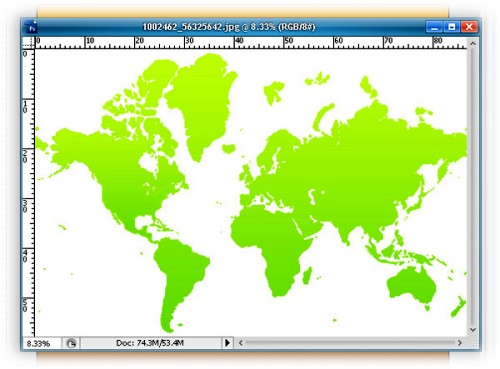
Загрузите текстуру карты мира World Map .

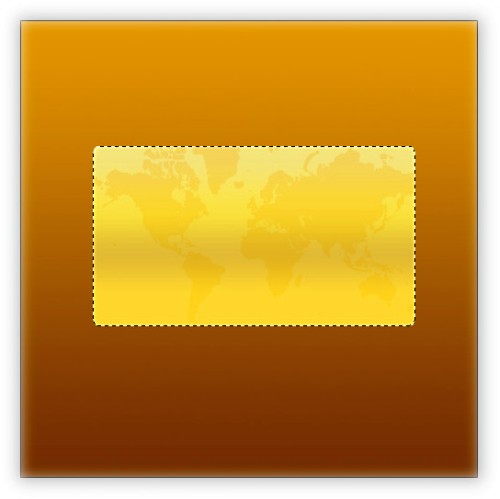
Подкорректируйте изображение с картой с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), чтобы придать ему оттенок цвета кредитной карты. Так же измените размер этого изображения, чтобы он поместился в прямоугольную форму кредитной карты. Понизьте значение Opacity (Непрозрачность) до 40%. Вот, что у вас должно получиться:

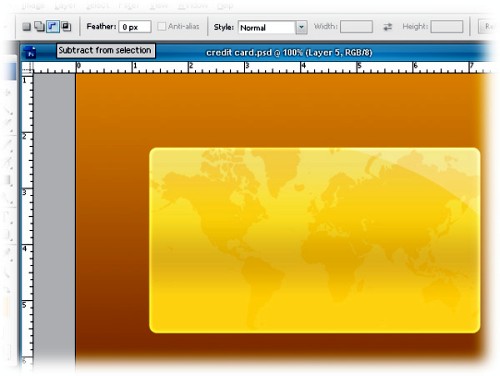
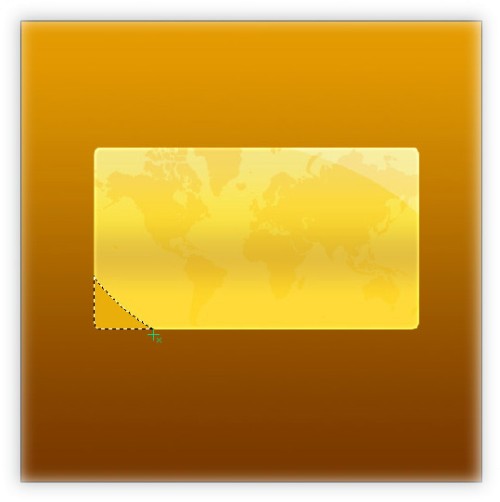
Сделайте активным слой с прямоугольником и выберите инструмент Ellipse Tool (Эллипс), в настройках установите Subtract from Selection (Вычесть из области фигуры). Создайте эллипс таким образом, как показано на изображении ниже.


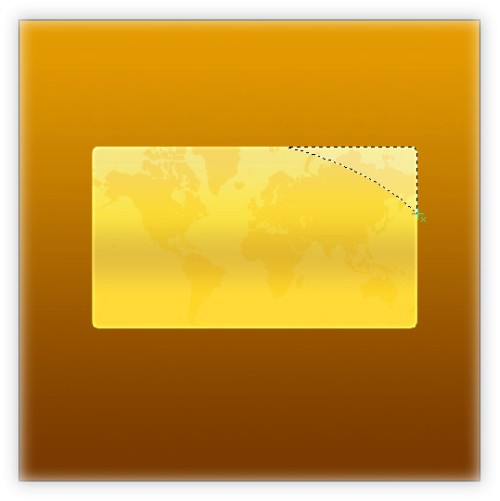
Создайте новый слой выше слоя с выделением эллипса и залейте его белым цветом. Уменьшите значение Opacity (Непрозрачность) до 25%.
Аналогично создайте еще одну форму, но на этот раз меньшего размера и разместите противоположно по диагонали. Залейте этот слой цветом #ecb213, уменьшите значение Opacity (Непрозрачность) до 25%.

Загрузите изображение с земным шаром Globe 3 , измените размер и поместите его поверх всех слоев.

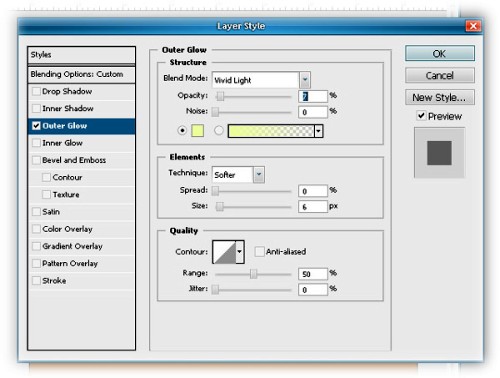
К слою с земным шаром примените стиль Outer Glow (Внешнее свечение), цвет установите #eeffac.

Создайте две небольшие фигуры круглой формы красного и темно-желтого цвета, и разместите их, как показано ниже.

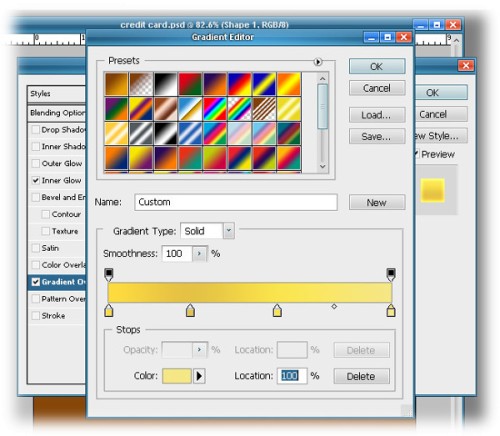
Теперь добавим надпись на кредитную карту. Я использовал шрифт с засечками, цвет выбрал #a6640c. Поместите слой с текстом поверх всех слоев и примените к нему следующие стили:
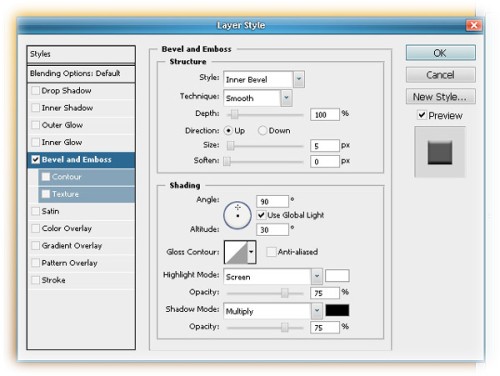
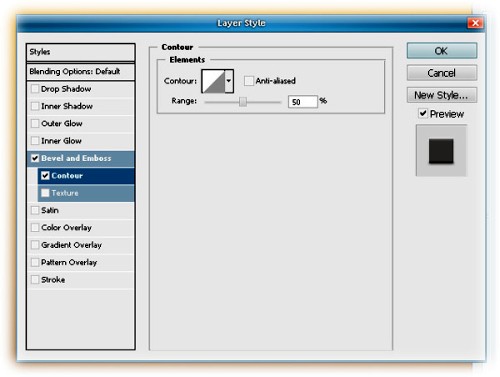
Bevel and Emboss (Тиснение):


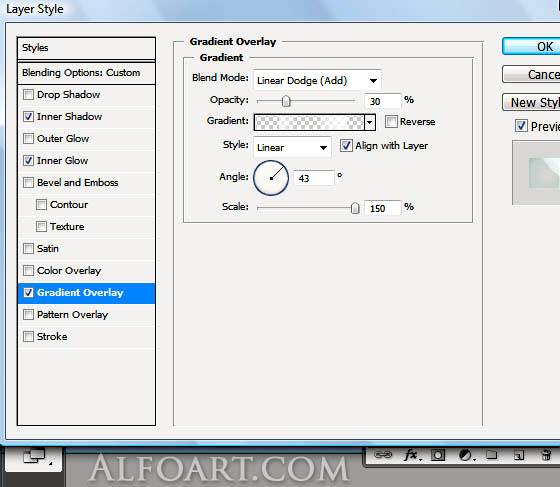
Gradient Overlay (Наложение градиента):

Введите текст, указывающий тип карты. Цвет установите #a6640c и примените стиль Bevel and Emboss (Тиснение).


Следующая надпись, которую мы добавим, это номер кредитной карты. Цвет текста установите #955b0f и примените к нему стили:
Bevel and Emboss (Тиснение):

Gradient Overlay (Наложение градиента):

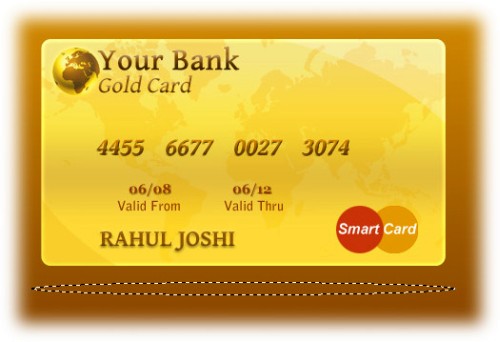
Кредитная карта должна выглядеть так:

Теперь на карту добавьте две даты и примените стиль Bevel and Emboss (Тиснение).

Добавьте имя владельца кредитной карты и примените следующие стили слоя:
Bevel and Emboss (Тиснение):


После нескольких проделанных шагов, карта должна выглядеть так:

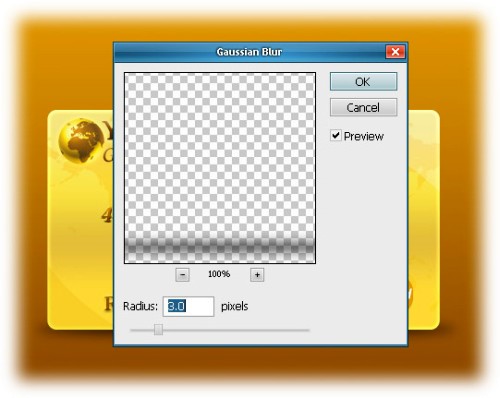
Добавьте тень карте, для этого нарисуйте тонкий эллипс на новом слое и залейте его черным цветом. Зайдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), установите значение радиуса 3 пикселя и уменьшите значение Opacity (Непрозрачность) для этого слоя до 75%.


И в заключении добавьте отражение для карты, отразив копию по горизонтали, добавьте маску и примените линейный черно-белый градиент для маски.